“Change is the Law of life and is pivotal to grow and move ahead”
In our previous blog, we gave you an insight in to the changes WordPress 5.0 will bring. Gutenberg being one of the biggest changes is making the bloggers and content creators excited and curious to know and learn more about the same. Let’s try and understand ‘Gutenberg Editor’ and ‘Blocks’ a bit more with the help of images:

-A closer look at the new Gutenberg Editor-
What are Blocks?
Blocks are advanced short codes introduced in the Gutenberg editor of WordPress 5.0. When you will write a content, you can use these blocks as basic components to create your page or blog. These basic components can be images, videos, buttons, audio etc. For every type of content you write you can choose the related block type. Stackable Gutenberg Plugin has some versatile and ultimate blocks to create front and landing pages.
You can add a Plugin to your website to get the best collection of blocks. A plugin as we know is a software with a group of functions that can be added to WordPress website. It allows to add specific features to one’s website and widens its functionality. Stackable Gutenberg Plugin is one such Plugin that has some versatile and ultimate blocks to create front and landing pages.

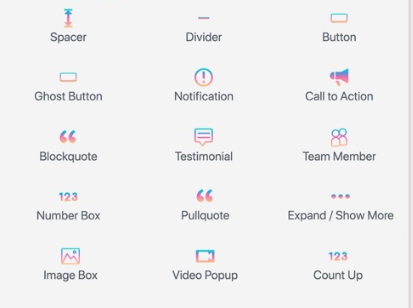
-Stackable Gutenberg Plugin-
How to install a Plugin?
A plugin gives a different feel and touch to your website. Whatever feature you are looking for, there’s a plugin for everything in WordPress.
- Go to Plugins
- Click on Add new
- Choose from the list or search a Plugin
- Select the desired Plugin and Click on Install button
- Once the Installation is done, an ‘Activate’ tab will appear
- Click on the ‘Activate’ tab
- If your Plugin asks for “API key’ to get over the activation step, insert the key for the Plugin in the settings area.
- Move to the Plugins tab from WordPress dashboard and you will find the installed Plugin in the line-up.
Know more about Blocks
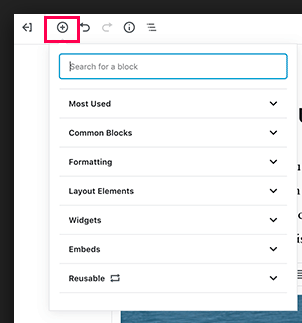
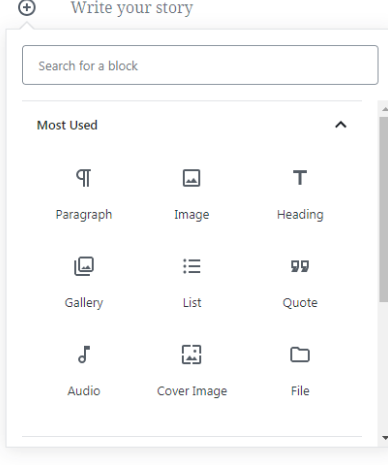
Gutenberg provides you various block types for every type of content. You just have to click on the (+) Plus sign and it displays all the available blocks. There is a ‘Reusable Block Type’ too. It saves the blocks that you have used in the past and allows you to reuse them in future.

-a captured image of block section in WordPress-
If you click on the ‘Most Used Blocks’, further a section will appear and same applies for other block types too.

-most used blocks-
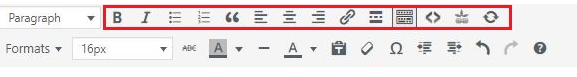
Font Style Options
In the old Classic Editor, the Font style options, appeared like this in a tool bar

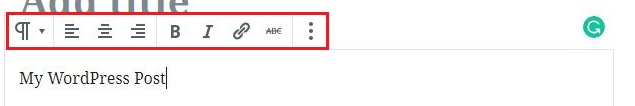
In the Gutenberg Editor, you will notice a dialogue box, right above the drafting area.

The block concept introduced in WordPress 5.0 gives us an impression that with Gutenberg editor creating content is going to be a different experience. Without being an expert, one can create own customised post and pages for their respective line of work.
Connect with us
To know more about Gutenberg editor for your business or website or other WooCommerce solutions, drop us an email at info@markupchimps.com and we will get in touch with you.